Bilindiği gibi, HTML ve CSS kodları web sitelerinin görünümünü belirleyen kodlardır. Bu kodlar genellikle web sitesi veya uygulaması yapmak isteyen herkes tarafından bilinir.
Html ve css ile kodlamaya yeni başlayan birinin, muhtemelen ilk yapmak istediği şeyerden biri de, bir yazıyı veya uzun bir metni ortalamaya çalışmaktır. Bu yazımızda son derece kolay olan bu birkaç yöntemi inceleyeceğiz.
HTML yazı ortalama
Boş bir sayfada yazıyı ortamak için <center> HTML etiketini kullanacağız. Bu etiketin kullanımı aşağıdaki gibidir.
<!DOCTYPE html> <html> <head></head> <body> Html Yazı <center>Html Yazı Ortalama</center> </body> </html>
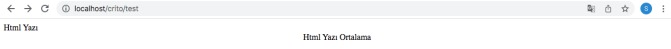
Yukarıdaki kodun çıktısı:

CSS yazı ortalama
Boş bir sayfada css kullanarak yazıyı ortalamak için CSS in text-align özelliği kullanılır. Bu özellik HTML etiketlerine style="text-align:center" şekinde verilir.
<!DOCTYPE html> <html> <head></head> <body> <h1>Html Yazı</h1> <h1 style="text-align:center">Html Yazı Ortalama</h1> <h2 style="text-align:center">Html Yazı Ortalama</h2> <p style="text-align:center">Html Yazı Ortalama</p> </body> </html>
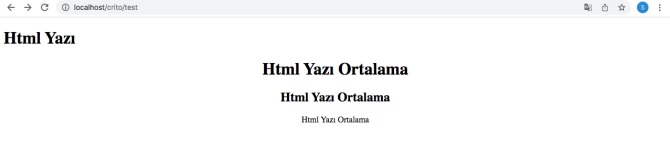
Yukarıdaki kodun çıktısı:
CSS class kullanarak yazı ortalama
Alternatif ve daha yaygın olarak kullanılan bir yöntem de css stillerini class yapıları şeklinde kullanmaktır. Bu yöntemi bir html etiketinin içindeki yazıları ortalamak istediğimizde şu şekilde kullanırız.
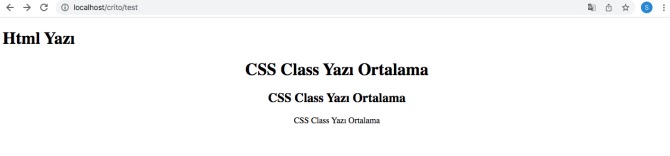
<!DOCTYPE html> <!-- !--> <html> <head></head> <body> <style> .yaziyi_ortala{ text-align: center; } </style> <h1>Html Yazı</h1> <h1 class="yaziyi_ortala">CSS Class Yazı Ortalama</h1> <h2 class="yaziyi_ortala">CSS Class Yazı Ortalama</h2> <p class="yaziyi_ortala">CSS Class Yazı Ortalama</p> </body> </html>
Yukarıdaki kodun çıktısı: